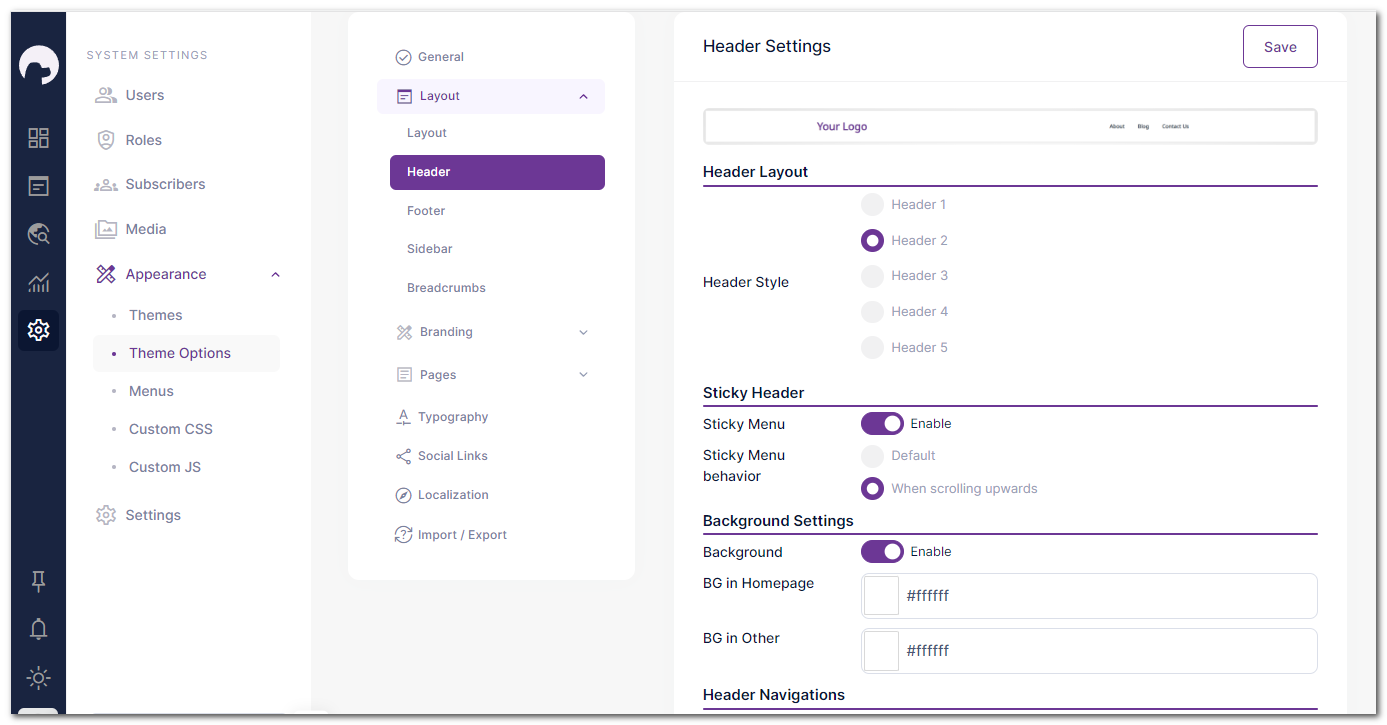
First, navigate to the header customization section using the following path: "System Settings" > "Appearance" > "Theme Options" > "Layout" > "Header."
Step 1: Choose the header style that best complements your logo and menu.
Step 2: Enable or disable the sticky header based on your preference.
Step 3: Customize the background color for your website. Optionally, set a different color for the home page.

Step 4: Set up your header navigation by creating a menu in the "Appearance" section and selecting it here.
Step 5: Personalize your menu colors, including text, hover, and active colors.
Step 6: For Header 1 style, take advantage of the CTA (Call-to-Action) feature to enhance your header's visual appeal.
Step 7: Save your settings, and your customized header will be live on your website.
With these simple steps, you can create a stylish and user-friendly header that perfectly complements your website.
